Swing moves slower at the beginningend but faster in the middle. Filters only work on internet explorer 40.
 280 Css3 Animations Pack Effect Css Css Script
280 Css3 Animations Pack Effect Css Css Script
Default value is swing possible values.

Css swing down effect. Css filters text and image effects. Default value is 400 milliseconds. It provides move or cause to move back and forth or from side to side while suspended or on an axis to an element.
In this short tutorial well see how easy it is to create an image that swings like a pendulum continuously using css3 keyframes animation. Opacity opacity applies to an element to make. Using css3 keyframe animation to create a swinging image.
The effect of a css transform is to modify the appearance of an element in the browser by translation rotation or other means. Give your div the class threed and then add the following code to your css. When defined in a style sheet transformations are applied as the page is rendered so you dont actually see any animations taking place.
This effect is achieved by adding a box shadow and then moving the element on the x axis using the transform and translate properties so that it appears to grow out of the screen. There is no dearth of choices when it comes to the images effects background music or displays cross browser support or various text styles designers can select. Only numeric values can be animated like margin30px.
Specifies the speed of the slide effect. 10 beautiful css text effects. String values cannot be animated like background colorred except for the strings show hide and toggle.
Css3 comes with an unlimited number of possibilities and options to play with a website. Specifies the speed of the element in different points of the animation. Transform transform applies to 2d and 3d transformation to an element.
You can use css filters to add special effects to text images and other aspects of a webpage without using images or other graphics. Such an effect has become popular with signage and discount images drawing subtle attention to them. From v370 and up animatecss supports the prefers reduced motion css media featureyou can read more about it here.
Css swing effect description. The css property value is changed gradually to create an animated effect. It seems that you have animations disabled on your os turning animatecss off.
Milliseconds slow fast easing.
 Css3 In Arabic 45 Animation Create Swing Dropdown Youtube
Css3 In Arabic 45 Animation Create Swing Dropdown Youtube
 The Guide To Css Animation Principles And Examples Smashing
The Guide To Css Animation Principles And Examples Smashing
 Awesome Scroll Effects In Javascript Laxxx Css Script
Awesome Scroll Effects In Javascript Laxxx Css Script
 280 Css3 Animations Pack Effect Css Css Script
280 Css3 Animations Pack Effect Css Css Script
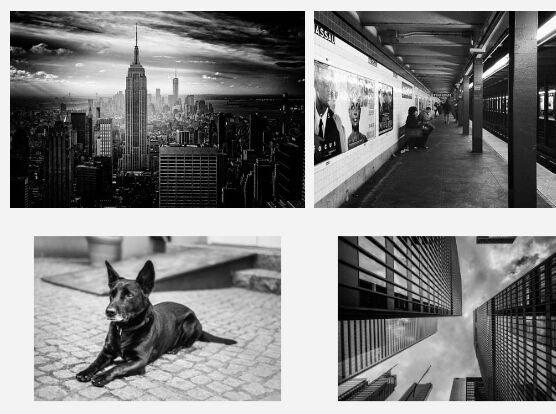
 Animating List Items Css Animation
Animating List Items Css Animation
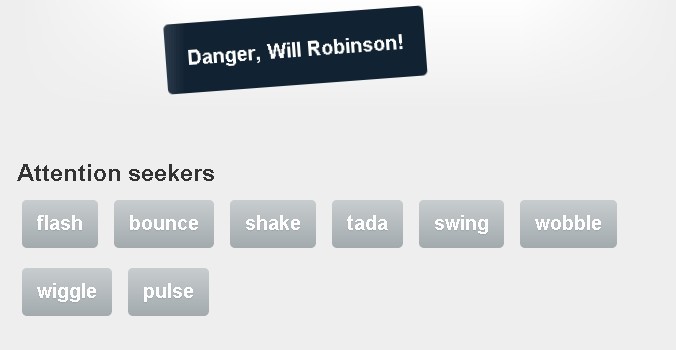
 Create Amazing Css Animations With The Animate Css Library
Create Amazing Css Animations With The Animate Css Library
 Direction Aware Content Reveal Effects Direction Reveal Css Script
Direction Aware Content Reveal Effects Direction Reveal Css Script
 Css Animations Create Amazing Effects On Your Website Udemy
Css Animations Create Amazing Effects On Your Website Udemy
 Dropdown Effect By Andikachamberlin Codecanyon
Dropdown Effect By Andikachamberlin Codecanyon
 Getting Notebook Paper Effect With Css
Getting Notebook Paper Effect With Css
 Css3 Animations With Transitions Transforms Kirsten Swanson
Css3 Animations With Transitions Transforms Kirsten Swanson
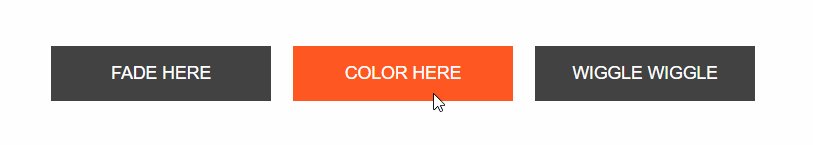
 Tutorial Three Awesome Css Hover Transitions Animations For
Tutorial Three Awesome Css Hover Transitions Animations For
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
 Full Browser Width Bars Css Tricks
Full Browser Width Bars Css Tricks
 Level Up Your Websites With Animate Css Scotch Io
Level Up Your Websites With Animate Css Scotch Io
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 Power Up Your Menus Using Animation With Css Creative Bloq
Power Up Your Menus Using Animation With Css Creative Bloq
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 14 Cool Css Animation Tools For Wordpress
14 Cool Css Animation Tools For Wordpress
Using Css3 Animation To Create A Swinging Image
 Css Tooltip Animation Effects On Hover Html Hint Types
Css Tooltip Animation Effects On Hover Html Hint Types
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcslhmm2bltxffboqyd81ttceopaaw6jramlmnzprtootegsyetm
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcslhmm2bltxffboqyd81ttceopaaw6jramlmnzprtootegsyetm
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
Adding Css3 Animations To An Ionic Framework App
 Css Master Course For Beginners Udemy
Css Master Course For Beginners Udemy
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 Speckyboy On Twitter Csswand Easy Copy Paste Beautiful Css
Speckyboy On Twitter Csswand Easy Copy Paste Beautiful Css
 Hover Effect With Ui Design In Java Youtube
Hover Effect With Ui Design In Java Youtube
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4dvluqlafvbyh2xn8scdr C48 Ev5t8gjzebpxt4gw17pq5ya
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4dvluqlafvbyh2xn8scdr C48 Ev5t8gjzebpxt4gw17pq5ya
 66 Css Effects For Notifications Using Animate Css Simbyone Com
66 Css Effects For Notifications Using Animate Css Simbyone Com
 25 Snippets That Demonstrate The Power Of Canvas Svg
25 Snippets That Demonstrate The Power Of Canvas Svg
 How To Create 3d Designs With The Css3 Transform Property Layout
How To Create 3d Designs With The Css3 Transform Property Layout
 Animate Your Webpage With The Scrollbar Webagility
Animate Your Webpage With The Scrollbar Webagility
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr59gwvucgbretfdpadtl L06cftxxffjlmgfjwuzrpnm1aly2g
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr59gwvucgbretfdpadtl L06cftxxffjlmgfjwuzrpnm1aly2g
 280 Css3 Animations Pack Effect Css Css Script
280 Css3 Animations Pack Effect Css Css Script
 Pure Css3 Animation Effects Free Jquery Plugins
Pure Css3 Animation Effects Free Jquery Plugins
 10 Cool Css Animation Tools For Wordpress Skt Themes
10 Cool Css Animation Tools For Wordpress Skt Themes
 12 Creative Css And Javascript Text Typing Animations
12 Creative Css And Javascript Text Typing Animations
 280 Css3 Animations Pack Effect Css Css Script
280 Css3 Animations Pack Effect Css Css Script
 Swing Sequence Tiger Woods Golf Rating
Swing Sequence Tiger Woods Golf Rating
 10 Css Tooltip Snippets To Save Time On Your Web Projects
10 Css Tooltip Snippets To Save Time On Your Web Projects
 Css Animation Libraries Pixallus
Css Animation Libraries Pixallus
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqwmcdtfsviqcwepwyfd1ggrwbc73b 2gvijhwbztmvttqy2pwf
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqwmcdtfsviqcwepwyfd1ggrwbc73b 2gvijhwbztmvttqy2pwf
![]() 280 Css3 Animations Pack Effect Css Css Script
280 Css3 Animations Pack Effect Css Css Script
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
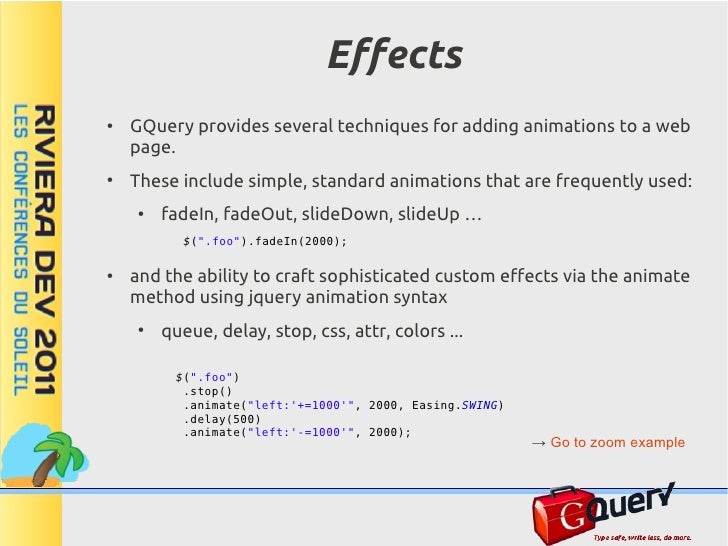
 Gquery A Jquery Clone For Gwt Rivieradev 2011
Gquery A Jquery Clone For Gwt Rivieradev 2011
 Adding Css3 Animations To An Ionic Framework App
Adding Css3 Animations To An Ionic Framework App
 Css3 Animations Composium Wp Bakery Page Builder Extensions
Css3 Animations Composium Wp Bakery Page Builder Extensions
 How To Load Animate Css With Webpack 3 Stack Overflow
How To Load Animate Css With Webpack 3 Stack Overflow
 Css Arrow Down Bouncing Things That Bounce Css Arrow
Css Arrow Down Bouncing Things That Bounce Css Arrow
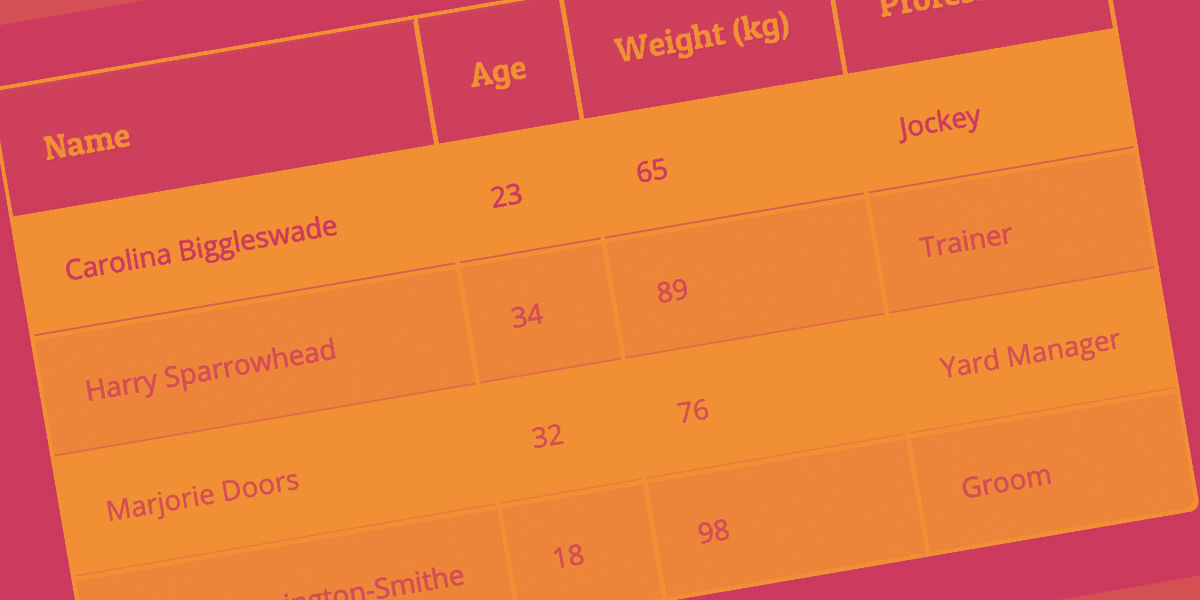
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
Github Alexfoxy Laxxx Simple Light Weight 3kb Minified
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 Our Faves Top 10 Navigation Menu Effects Blog Psd2html
Our Faves Top 10 Navigation Menu Effects Blog Psd2html
 Jquery Plugin To Add Css Classes To Elements When Scrolling
Jquery Plugin To Add Css Classes To Elements When Scrolling
 25 Best Css Animation Libraries
25 Best Css Animation Libraries
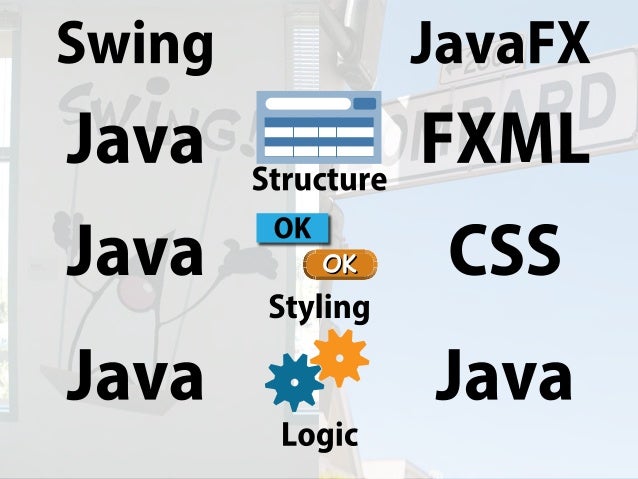
Styling Fx Buttons With Css Javafx News Demos And Insight Fx
 Css3 Animations Composium Wp Bakery Page Builder Extensions
Css3 Animations Composium Wp Bakery Page Builder Extensions
 Fxml For Structure Css For Styling And Javafx As Standard Gui Library
Fxml For Structure Css For Styling And Javafx As Standard Gui Library
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctutcd6lt8tpssuc3zpknk8pwwrddvifq 3oi71jtfc22lqw74q
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctutcd6lt8tpssuc3zpknk8pwwrddvifq 3oi71jtfc22lqw74q
 Download Thanks To Our Sponsor Css Summit Pocket Guide To Css
Download Thanks To Our Sponsor Css Summit Pocket Guide To Css
 Child On A Swing Svg And Css Animation
Child On A Swing Svg And Css Animation
 70 Bootstrap Animations Examples Tutorial Basic Advanced
70 Bootstrap Animations Examples Tutorial Basic Advanced
 Css Button With On Hover Slide In Fill Animation Youtube
Css Button With On Hover Slide In Fill Animation Youtube
 Top 20 Css Navigation Menus Webdeasy De
Top 20 Css Navigation Menus Webdeasy De
Ask The Pro Golf Questions And Answers Archive 2011
 27 Free Animation Tools For Design Practical Ecommerce
27 Free Animation Tools For Design Practical Ecommerce
 Css Menu Examples From Codepen Freebie Supply
Css Menu Examples From Codepen Freebie Supply
 14 Cool Css Animation Tools For Wordpress
14 Cool Css Animation Tools For Wordpress
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqp9fiu Yamx1ol59jiwv7sehfzqpoof10iejdeph 3liynjagw
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqp9fiu Yamx1ol59jiwv7sehfzqpoof10iejdeph 3liynjagw
 Top 21 Javascript And Css Libraries For Ui Ux Dzone Web Dev
Top 21 Javascript And Css Libraries For Ui Ux Dzone Web Dev
 How To Animate Your Website Html Css Youtube
How To Animate Your Website Html Css Youtube
 Animation Javascript Templates From Codecanyon Page 2
Animation Javascript Templates From Codecanyon Page 2
 40 Responsive Navigation Solutions Examples Codes Sanwebe
40 Responsive Navigation Solutions Examples Codes Sanwebe
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcral Oorx Mwclbvapjzvs6hkhrf7yhcj5ei1rnhzjzcx4xgmz
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcral Oorx Mwclbvapjzvs6hkhrf7yhcj5ei1rnhzjzcx4xgmz
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqvkylcqh5f5lqr8gtbod8bzsjrgxkfgh3u1 Xwfpp25vbdfhvu
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqvkylcqh5f5lqr8gtbod8bzsjrgxkfgh3u1 Xwfpp25vbdfhvu
 Using Css In The Swing Sdk Editlive 9 Documentation Docs
Using Css In The Swing Sdk Editlive 9 Documentation Docs
 Animate Css Animate Css Is A Style Sheet Collection Of Animation
Animate Css Animate Css Is A Style Sheet Collection Of Animation
 How To Create 3d Designs With The Css3 Transform Property Layout
How To Create 3d Designs With The Css3 Transform Property Layout
 Create Amazing Css Animations With The Animate Css Library
Create Amazing Css Animations With The Animate Css Library
 Jeep Rear Tire Carrier Swing Down Boulder Series 97 06 Wrangler
Jeep Rear Tire Carrier Swing Down Boulder Series 97 06 Wrangler
Using Css3 Animation To Create A Swinging Image
 25 Best Css Animation Libraries
25 Best Css Animation Libraries
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
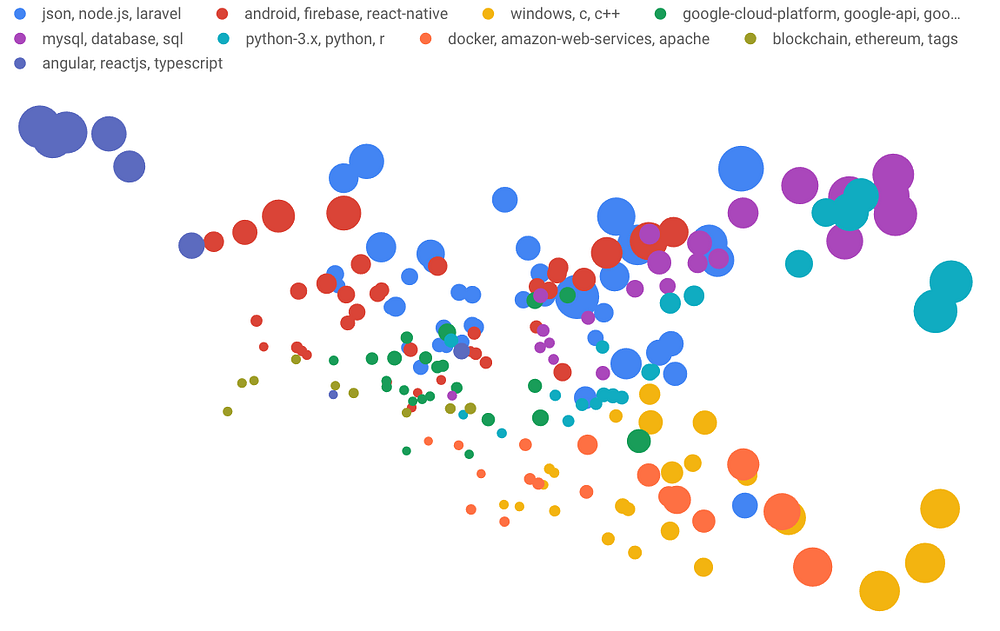
 Making Sense Of The Metadata Clustering 4 000 Stack Overflow Tags
Making Sense Of The Metadata Clustering 4 000 Stack Overflow Tags
 Free Website To Copy Css Animations
Free Website To Copy Css Animations
Https Www Dmxzone Com Downloads Tutorial Dmxanimator Manual Zip Advanced Css Animator Manual Pdf
 Is Competition Scratch Score Css Fair Golf Monthly
Is Competition Scratch Score Css Fair Golf Monthly







0 Response to "Css Swing Down Effect"
Post a Comment