What are css animations. Keyframes hold what styles the element will have at certain times.
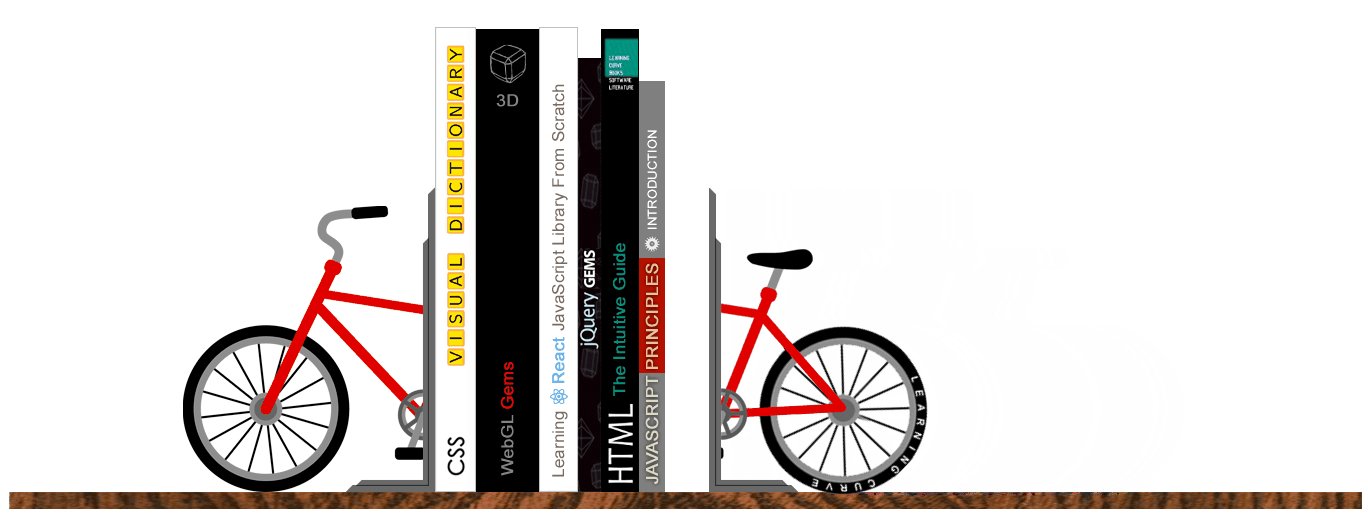
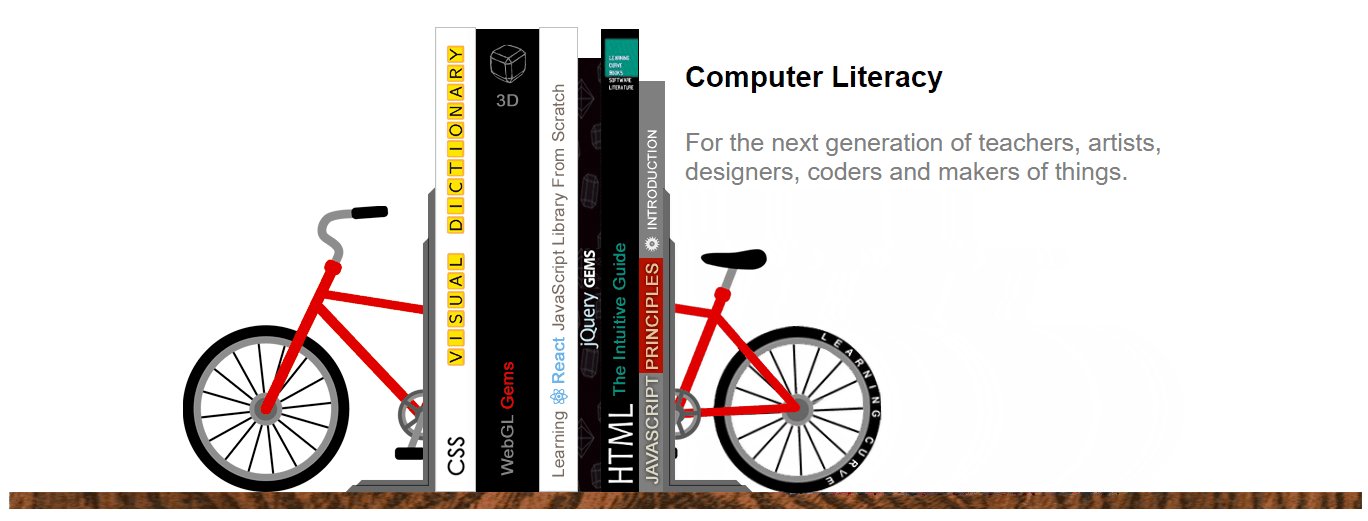
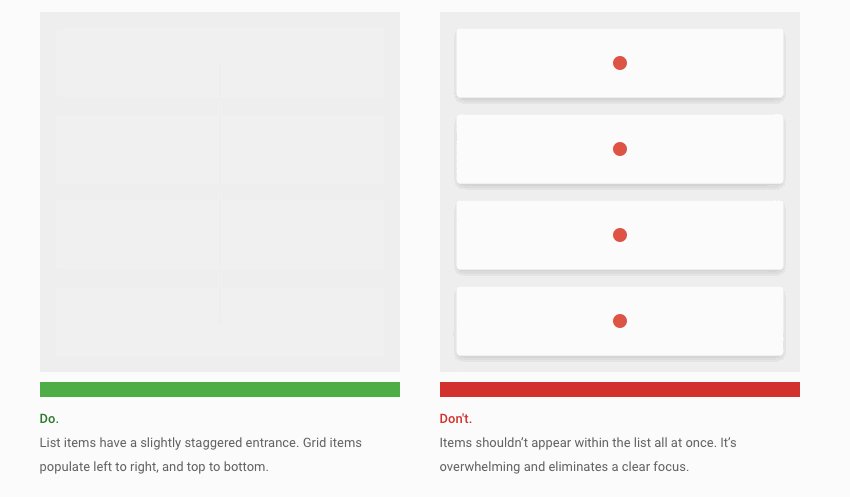
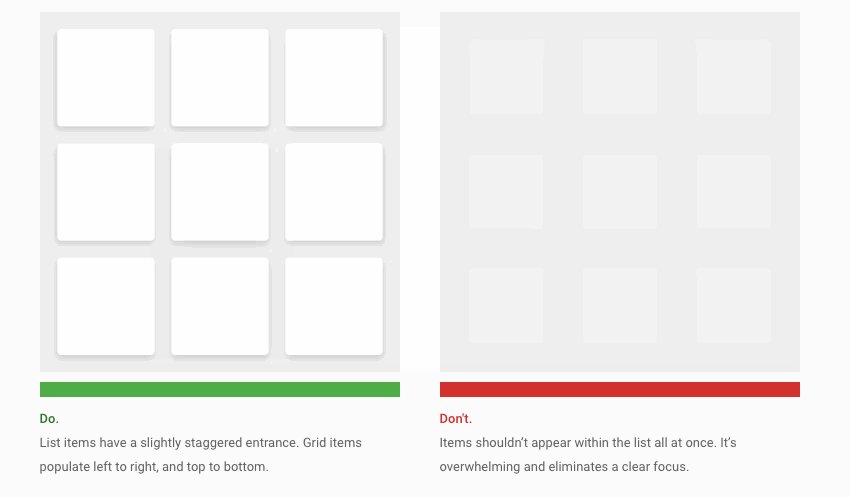
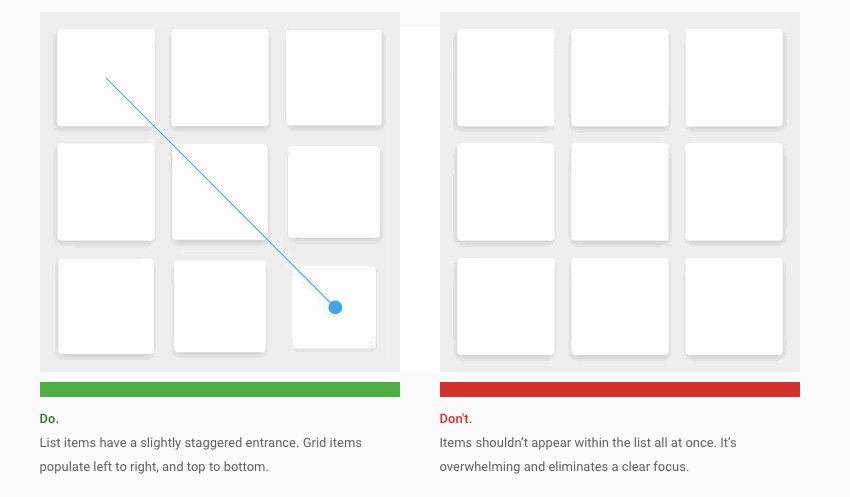
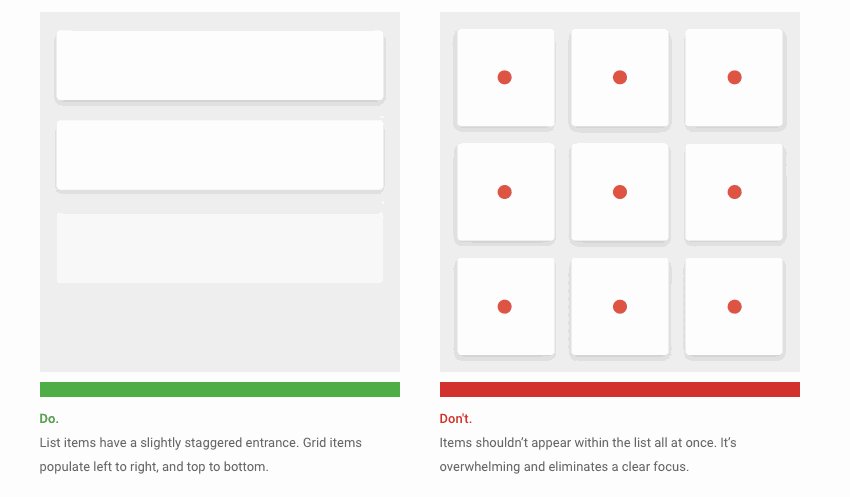
 The Guide To Css Animation Principles And Examples Smashing
The Guide To Css Animation Principles And Examples Smashing
Keyframes animations are supported in ie10 ff5 chrome opera 12 and safari 4.

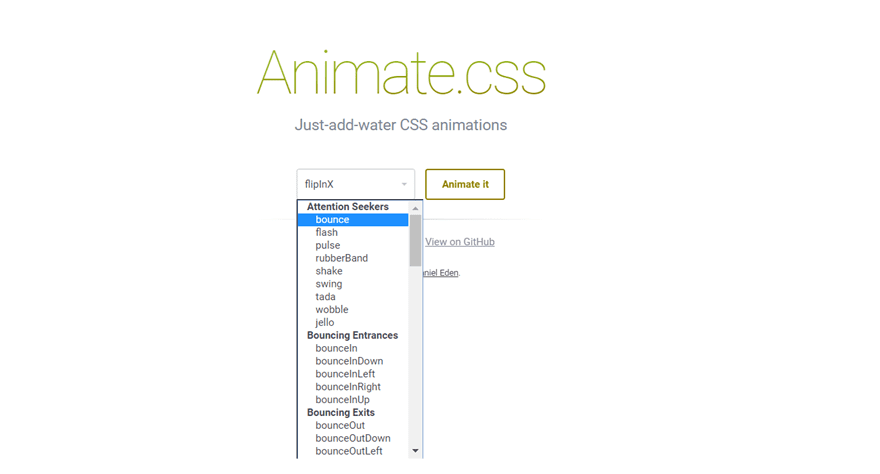
Css swing in animation. Master css learn css3 css4 flexbox animations grids frameworks and more. Because you declare how an animation should start and finish the browser can prepare all of the required instructions ahead of the animations start and send them to the gpu. It seems that you have animations disabled on your os turning animatecss off.
An animation lets an element gradually change from one style to another. The above example shows height width color name and duration of animation with keyframes syntax. Css swing effect it provides move or cause to move back and forth or from side to side while suspended or on an axis to an element.
In this case well first define a css animation in your styles. You can change as many css properties you want as many times you want. Keyframes will control the intermediate animation steps in css3.
It works entirely on the gpu. We can also create highly complex animations using at keyframes animation and animation iteration. Css based animation has a very important feature.
Css styles one or more css styles each separated by a semi colon specifying the style at this point in the animation. To use css animation you must first specify some keyframes for the animation. Example of key frames with left animation.
If this interests you check out. Swing not all elements use the transition property. A note about browser support while animations are widely supported in browsers it is a good idea to use prefixes to ensure older browser support.
Shrh aaml drob jmyl bal animation demo. Animation is process of making shape changes and creating motions with elements. From v370 and up animatecss supports the prefers reduced motion css media featureyou can read more about it here.
 Css3 In Arabic 45 Animation Create Swing Dropdown Youtube
Css3 In Arabic 45 Animation Create Swing Dropdown Youtube
 Create Amazing Css Animations With The Animate Css Library
Create Amazing Css Animations With The Animate Css Library
 25 Sensibly Designed Css Loading Animations For Websites
25 Sensibly Designed Css Loading Animations For Websites
Using Css3 Animation To Create A Swinging Image
 Swinging With Html5 And Css3 Transitions Geek S Retreat
Swinging With Html5 And Css3 Transitions Geek S Retreat
 70 Bootstrap Animations Examples Tutorial Basic Advanced
70 Bootstrap Animations Examples Tutorial Basic Advanced
 Looking For A Swing Like Easing Expressible Both With Jquery And
Looking For A Swing Like Easing Expressible Both With Jquery And
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqr4guaj4nlyzx8yf4omxpek8hyhulrzzhe77vjhgreepoqxun
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqr4guaj4nlyzx8yf4omxpek8hyhulrzzhe77vjhgreepoqxun
Golf Swing Css Animation Thingography Com
 The Best Css Animation Examples To Recreate Creative Bloq
The Best Css Animation Examples To Recreate Creative Bloq
Using Css3 Animation To Create A Swinging Image
 Css3 Swinging Lamp Animation Rani Singh Sr Ui Ux Developer
Css3 Swinging Lamp Animation Rani Singh Sr Ui Ux Developer
 Power Up Your Menus Using Animation With Css Creative Bloq
Power Up Your Menus Using Animation With Css Creative Bloq
10 Css3 Animation Tools You Must Have Developer S Feed
 8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
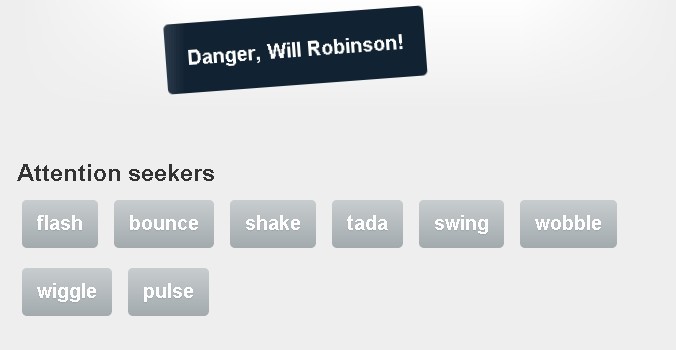
 Level Up Your Websites With Animate Css Scotch Io
Level Up Your Websites With Animate Css Scotch Io
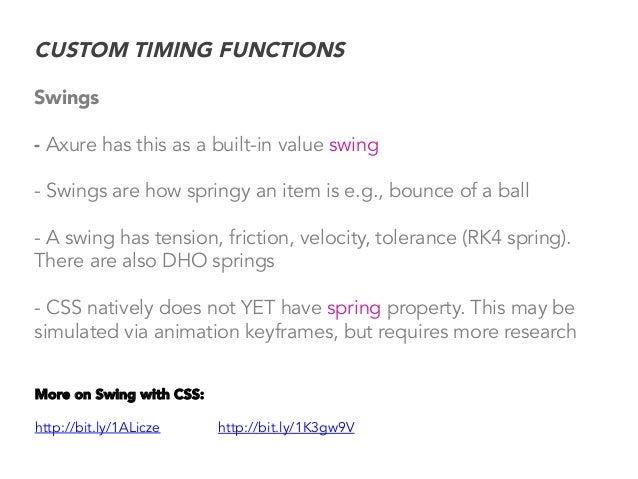
 How To Extend Axure S Animation Capability
How To Extend Axure S Animation Capability
 Javafx Vs Swing 6 Amazing Comparison You Should Learn
Javafx Vs Swing 6 Amazing Comparison You Should Learn
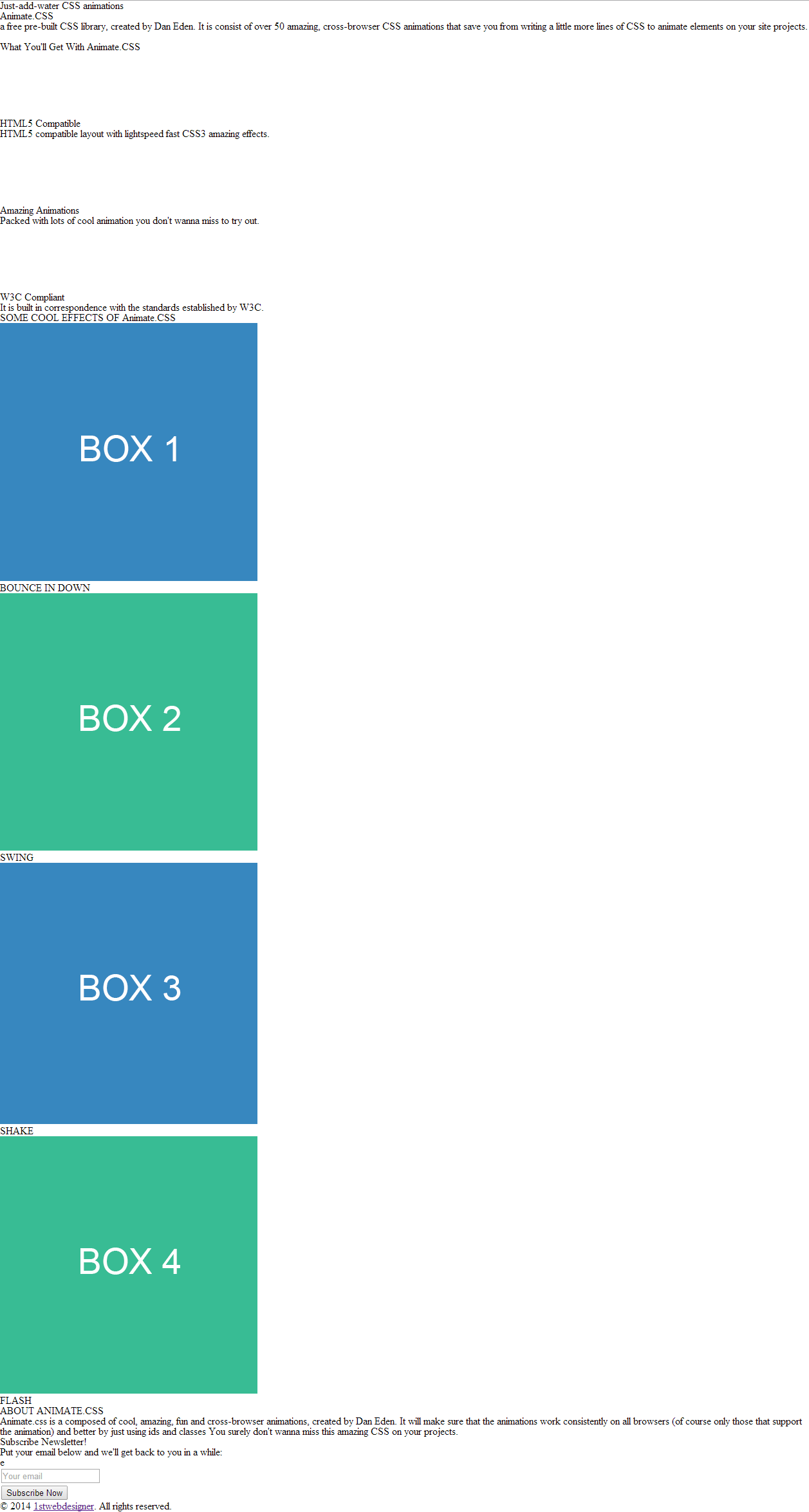
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 Integrating With Third Party Css Animation Libraries Such As
Integrating With Third Party Css Animation Libraries Such As
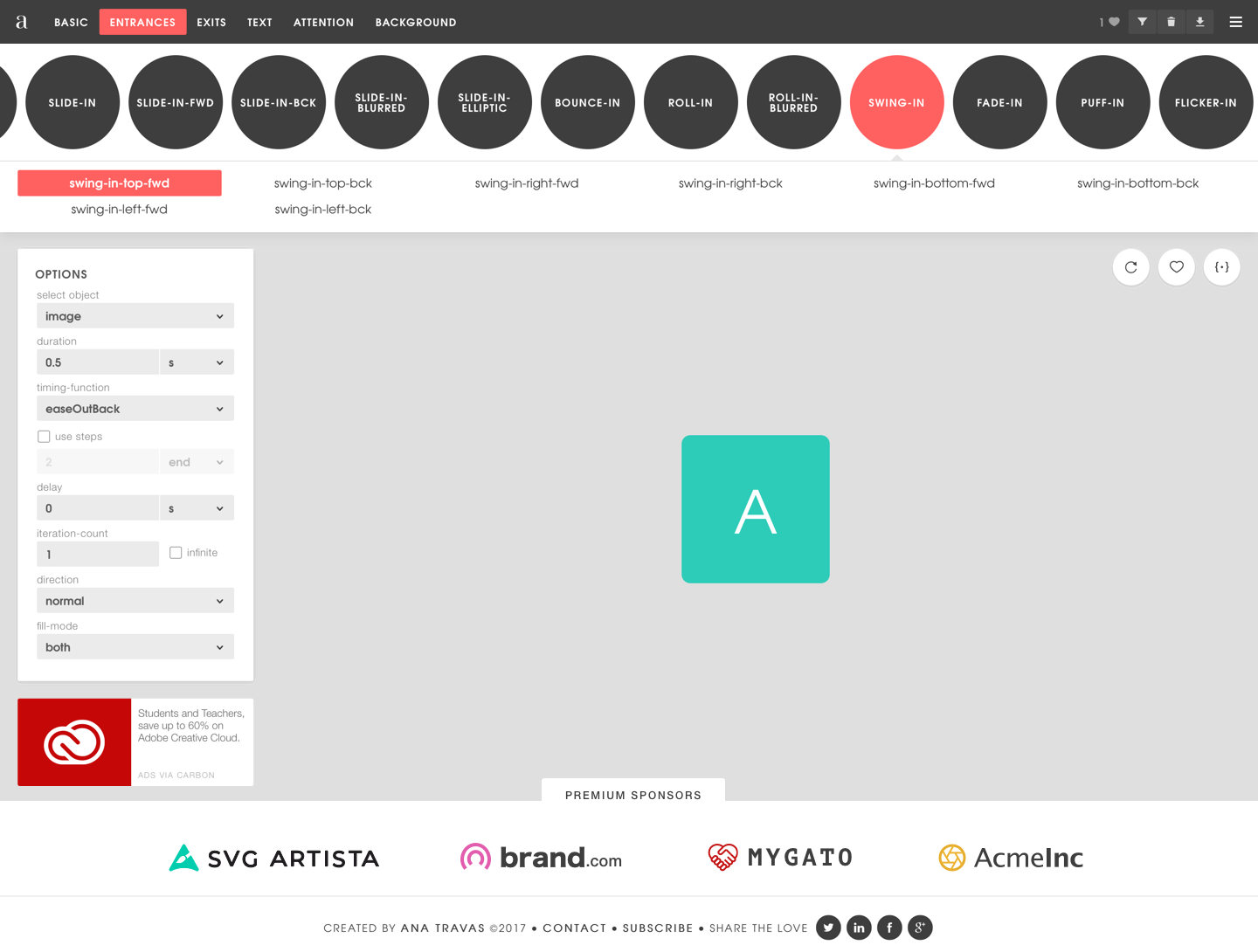
Change Animation Type To Swing Click
 Swing Image With Css Animation
Swing Image With Css Animation
 Css3 Animations With Transitions Transforms Kirsten Swanson
Css3 Animations With Transitions Transforms Kirsten Swanson
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqvtn81kus5ibqjxrsf4m1fme4ggv2qlzcm5g8qcfuaneb Dbaz
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqvtn81kus5ibqjxrsf4m1fme4ggv2qlzcm5g8qcfuaneb Dbaz
 Css Animations Learn Css Animations From Scratch Udemy
Css Animations Learn Css Animations From Scratch Udemy
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
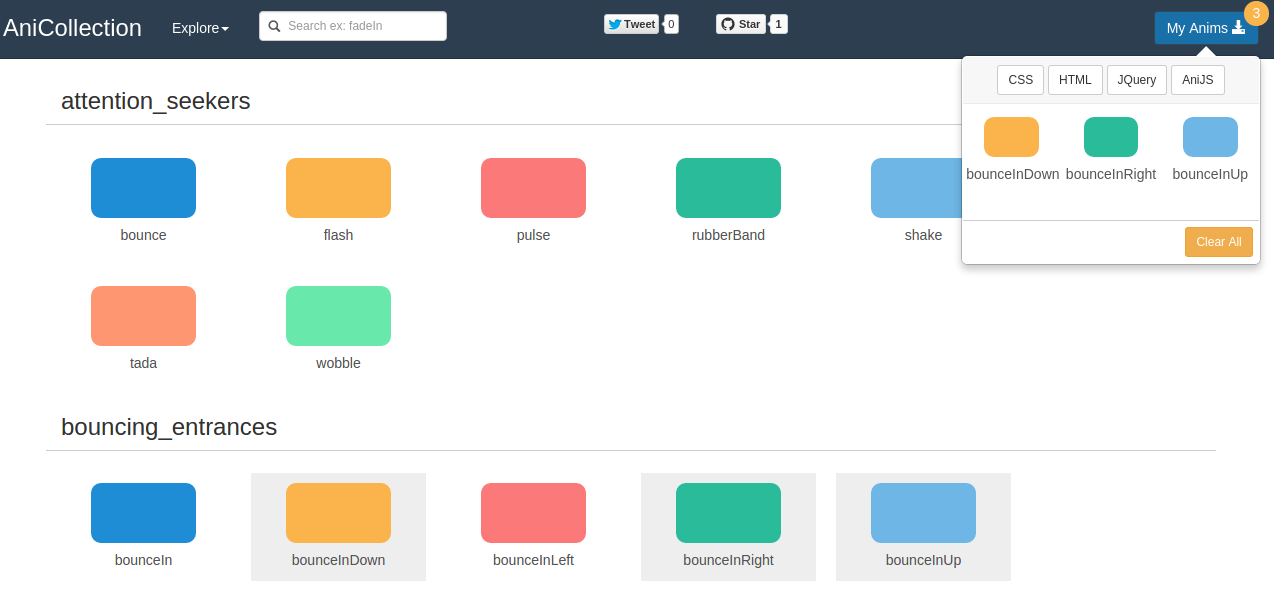
 Anijs A Library To Raise Your Web Design Without Coding
Anijs A Library To Raise Your Web Design Without Coding
 How To Add Ionic Animations Using Angular 2 Different Ways
How To Add Ionic Animations Using Angular 2 Different Ways
 Change An Element S Anchor Point Using Transform Origin Create
Change An Element S Anchor Point Using Transform Origin Create
 8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
 Jquery Text Animation Plugin With Css3 Textillate Free Jquery
Jquery Text Animation Plugin With Css3 Textillate Free Jquery
 How Can I Improve This Sword Slash Animation Gamedev
How Can I Improve This Sword Slash Animation Gamedev
 Java Css Fundamentals Styling Swing Components With Java Css
Java Css Fundamentals Styling Swing Components With Java Css
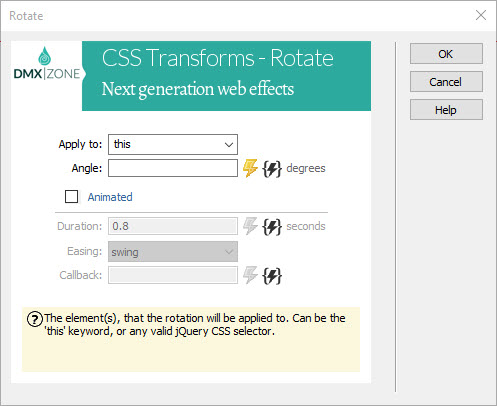
 Universal Css Transforms Rotate Extensions Dmxzone Com
Universal Css Transforms Rotate Extensions Dmxzone Com
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
 How To Create Css And Javascript Animations In Drupal 8
How To Create Css And Javascript Animations In Drupal 8
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
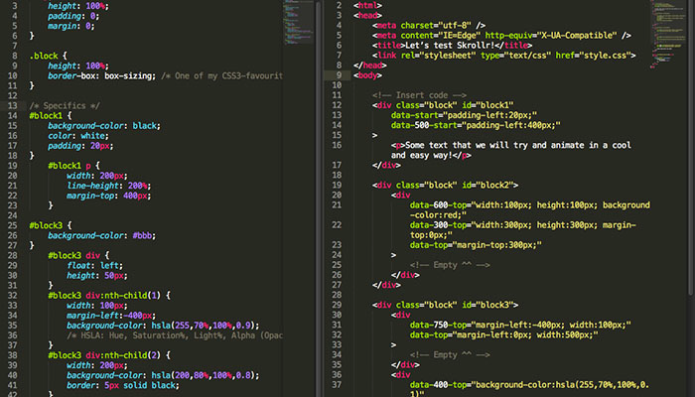
 Animate Your Webpage With The Scrollbar Webagility
Animate Your Webpage With The Scrollbar Webagility
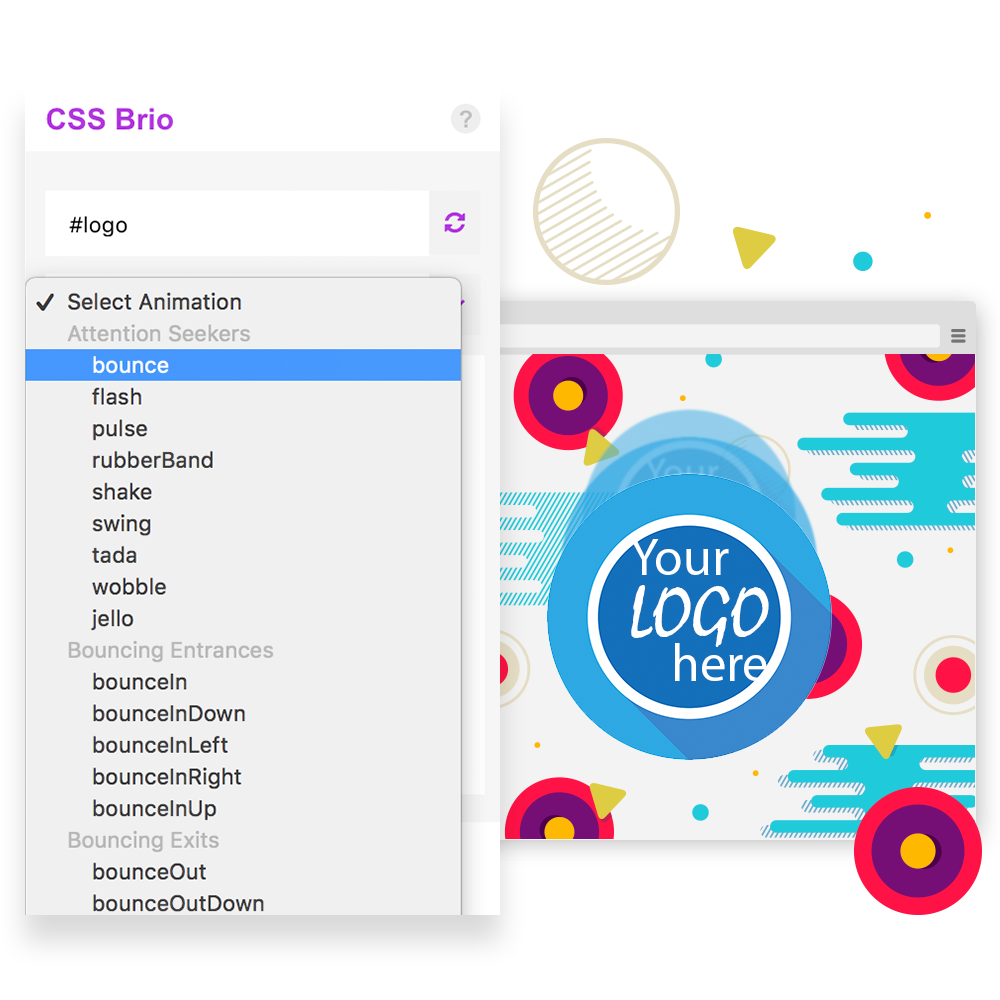
 Css Brio Create Css Animation Instantly
Css Brio Create Css Animation Instantly
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs0f5njpr N Svlna Jmbuzxnfmdwxauxh 2wtzaxa0mkeunmsg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs0f5njpr N Svlna Jmbuzxnfmdwxauxh 2wtzaxa0mkeunmsg
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiuxwjcihbfxahyez92qngxjquojdgmgrkn Aacgjmm3spbvsj
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiuxwjcihbfxahyez92qngxjquojdgmgrkn Aacgjmm3spbvsj
 Tutorial Three Awesome Css Hover Transitions Animations For
Tutorial Three Awesome Css Hover Transitions Animations For
 Awesome Scroll Effects In Javascript Laxxx Css Script
Awesome Scroll Effects In Javascript Laxxx Css Script
![]() Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctdpdo8dxaqdttvoy8zfzawnzisn94yspjj3tfc60ag7a80qrox
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctdpdo8dxaqdttvoy8zfzawnzisn94yspjj3tfc60ag7a80qrox
Advanced Css Animator Extensions Dmxzone Com
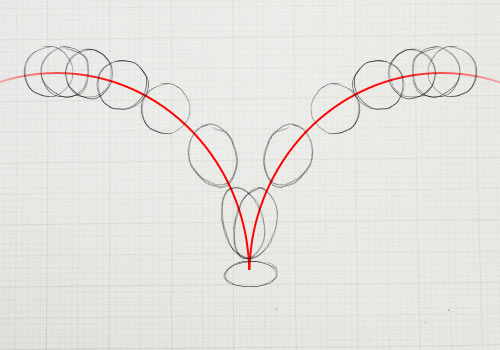
 Jquery Pendulum Animation Around A Pivot Point
Jquery Pendulum Animation Around A Pivot Point
 How To Animate Your Website Html Css Youtube
How To Animate Your Website Html Css Youtube
 15 Interesting Javascript And Css Libraries For February 2018
15 Interesting Javascript And Css Libraries For February 2018
 14 Cool Css Animation Tools For Wordpress
14 Cool Css Animation Tools For Wordpress
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcslhmm2bltxffboqyd81ttceopaaw6jramlmnzprtootegsyetm
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcslhmm2bltxffboqyd81ttceopaaw6jramlmnzprtootegsyetm
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcruplthmyhm8b7whnckeggyuhywmbw523yxizidmtsnytrp0a6e
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcruplthmyhm8b7whnckeggyuhywmbw523yxizidmtsnytrp0a6e
 Nice Loading Animation For Websites Css Author
Nice Loading Animation For Websites Css Author
 Looking For A Swing Like Easing Expressible Both With Jquery And
Looking For A Swing Like Easing Expressible Both With Jquery And
16 Css Animation Libraries 2019 Free Html Designs
 Rubberhose Animation With After Effects
Rubberhose Animation With After Effects
![]() Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcram Kbuaroiyjifz90tzusoaesnb Pjerlveyu8phrrgvl9hbt
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcram Kbuaroiyjifz90tzusoaesnb Pjerlveyu8phrrgvl9hbt
 Adding Css3 Animations To An Ionic Framework App
Adding Css3 Animations To An Ionic Framework App
 Cute Spider Animation Html Css Halloween Series Youtube
Cute Spider Animation Html Css Halloween Series Youtube
 Css Animation Dessign Themes Premium Wordpress Themes For
Css Animation Dessign Themes Premium Wordpress Themes For
 40 Responsive Navigation Solutions Examples Codes Sanwebe
40 Responsive Navigation Solutions Examples Codes Sanwebe
Adding Css3 Animations To An Ionic Framework App
 Advanced Css And Sass Flexbox Grid Animations And More Udemy
Advanced Css And Sass Flexbox Grid Animations And More Udemy
 25 Css Card Flip Animations For Communicating Quick Stories 2020
25 Css Card Flip Animations For Communicating Quick Stories 2020
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxfow1cpwn9yzp9fwwr5zw3zovprmk00p0nbocaz3lkoctqpxo
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxfow1cpwn9yzp9fwwr5zw3zovprmk00p0nbocaz3lkoctqpxo
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiajgyfuxxtotxqcal Tgpkbmhmfiprwvseetid2ns Nm9lxal
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiajgyfuxxtotxqcal Tgpkbmhmfiprwvseetid2ns Nm9lxal
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthceae Rydjiidst0vn68r6qbpzo Oixf1boltfk0cxmyvfbzg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthceae Rydjiidst0vn68r6qbpzo Oixf1boltfk0cxmyvfbzg
 Swing Image With Css Animation Codes Free Download By We Pkcode
Swing Image With Css Animation Codes Free Download By We Pkcode
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsamoybxqmdvbzhpz9gc4vhavxgxidwdlseu2q2jgsnte5udl V
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsamoybxqmdvbzhpz9gc4vhavxgxidwdlseu2q2jgsnte5udl V
 Pure Css3 Animation Effects Free Jquery Plugins
Pure Css3 Animation Effects Free Jquery Plugins
 On Scroll Animations Using Waypoints Js And Animate Css Oxygenna
On Scroll Animations Using Waypoints Js And Animate Css Oxygenna
 12 Creative Css And Javascript Text Typing Animations
12 Creative Css And Javascript Text Typing Animations
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct41xzzyaweiuyrhevsvmuqxtduv2501au6k8z17titiiadecfy
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct41xzzyaweiuyrhevsvmuqxtduv2501au6k8z17titiiadecfy
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
 Nice Loading Animation For Websites Css Author
Nice Loading Animation For Websites Css Author
 The Guide To Css Animation Principles And Examples Smashing
The Guide To Css Animation Principles And Examples Smashing
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqiqbwr7liyvtwhzjz9wpktakh57mmvn9cfxtsn1gq2rgclpbd
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqiqbwr7liyvtwhzjz9wpktakh57mmvn9cfxtsn1gq2rgclpbd
 7 Hidden Gems Of The Greensock Animation Platform Net Magazine
7 Hidden Gems Of The Greensock Animation Platform Net Magazine
 25 Best Css Animation Libraries
25 Best Css Animation Libraries
 How To Create Css And Javascript Animations In Drupal 8
How To Create Css And Javascript Animations In Drupal 8
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 The Best Css Animation Examples To Recreate Creative Bloq
The Best Css Animation Examples To Recreate Creative Bloq
 How To Extend Axure S Animation Capability
How To Extend Axure S Animation Capability
Css Animation Library For Developers And Ninjas Cssanimation Io
 How To Create 3d Designs With The Css3 Transform Property Layout
How To Create 3d Designs With The Css3 Transform Property Layout
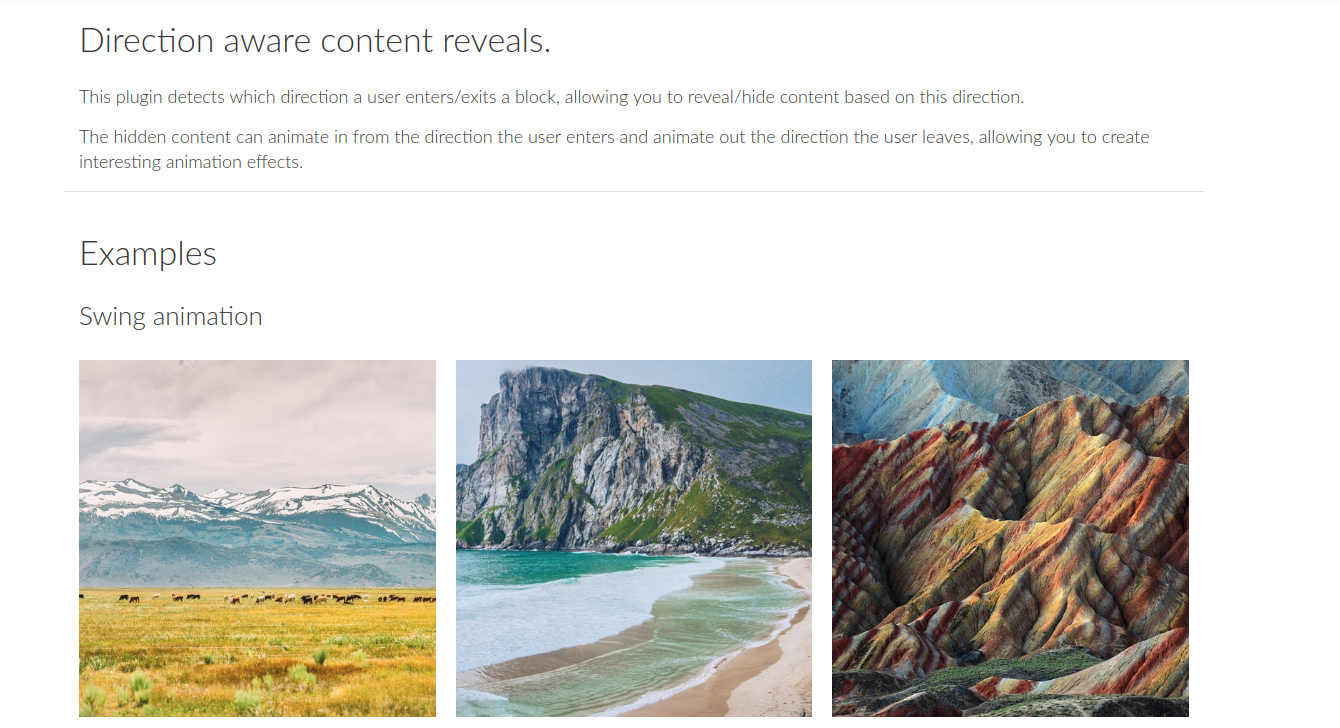
 Direction Reveal Direction Aware Content Reveals
Direction Reveal Direction Aware Content Reveals
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcstlskwe3bpprear5g6zonpflekxmrrtpw0l9ydgjnxuiekuqy5
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcstlskwe3bpprear5g6zonpflekxmrrtpw0l9ydgjnxuiekuqy5
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 How To Add Animation Effects To Sections Rows In Divi Elegant
How To Add Animation Effects To Sections Rows In Divi Elegant
 Dropdown Effect By Andikachamberlin Codecanyon
Dropdown Effect By Andikachamberlin Codecanyon








0 Response to "Css Swing In Animation"
Post a Comment