And the 3rd part of the swing effect css is adding animation to the element. Transform transform applies to 2d and 3d transformation to an element.
 How To Make A Swing Effect With Html Css Sass Youtube
How To Make A Swing Effect With Html Css Sass Youtube
From v370 and up animatecss supports the prefers reduced motion css media featureyou can read more about it here.

Css swing effect. That concludes this post. The function then sets up a timer. It seems that you have animations disabled on your os turning animatecss off.
A quick proof of concept for a hover effect utilizing mix blend mode and css gradients. Opacity opacity applies to an element to make. Made by jim july 7 2016.
This video is unavailable. 8 simple css hover effects by sara vieira with support for css3 increasing with each new release for every browser and those tiresome css2 only browsers slowly dropping off the usage charts we have far more options for hover effects and transitions in general. Image tilt effect on hover image tilt effect on hover.
Using css3 keyframe animation to create a swinging image. In this short tutorial well see how easy it is to create an image that swings like a pendulum continuously using css3 keyframes animation. Css gradient hover effect.
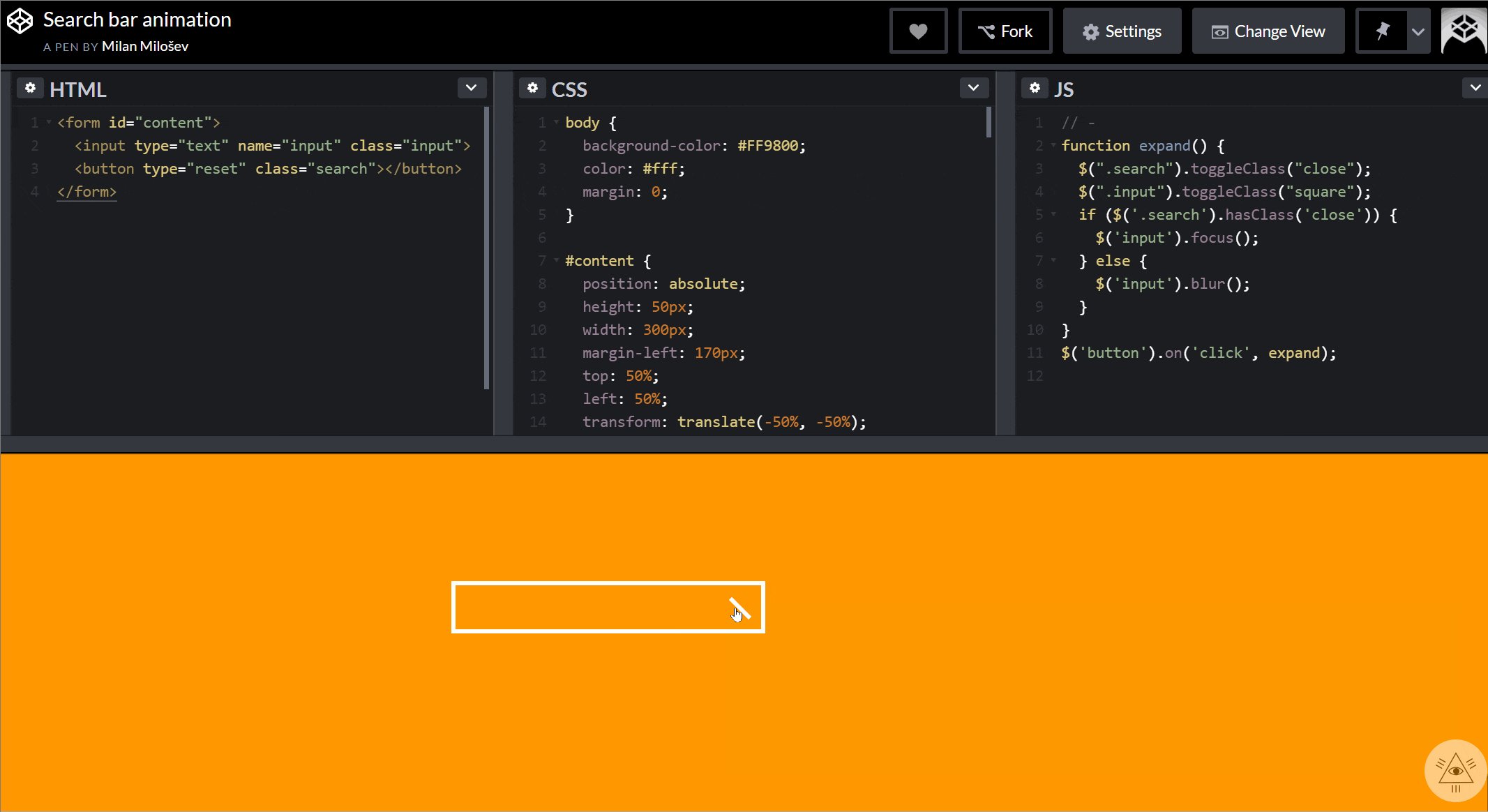
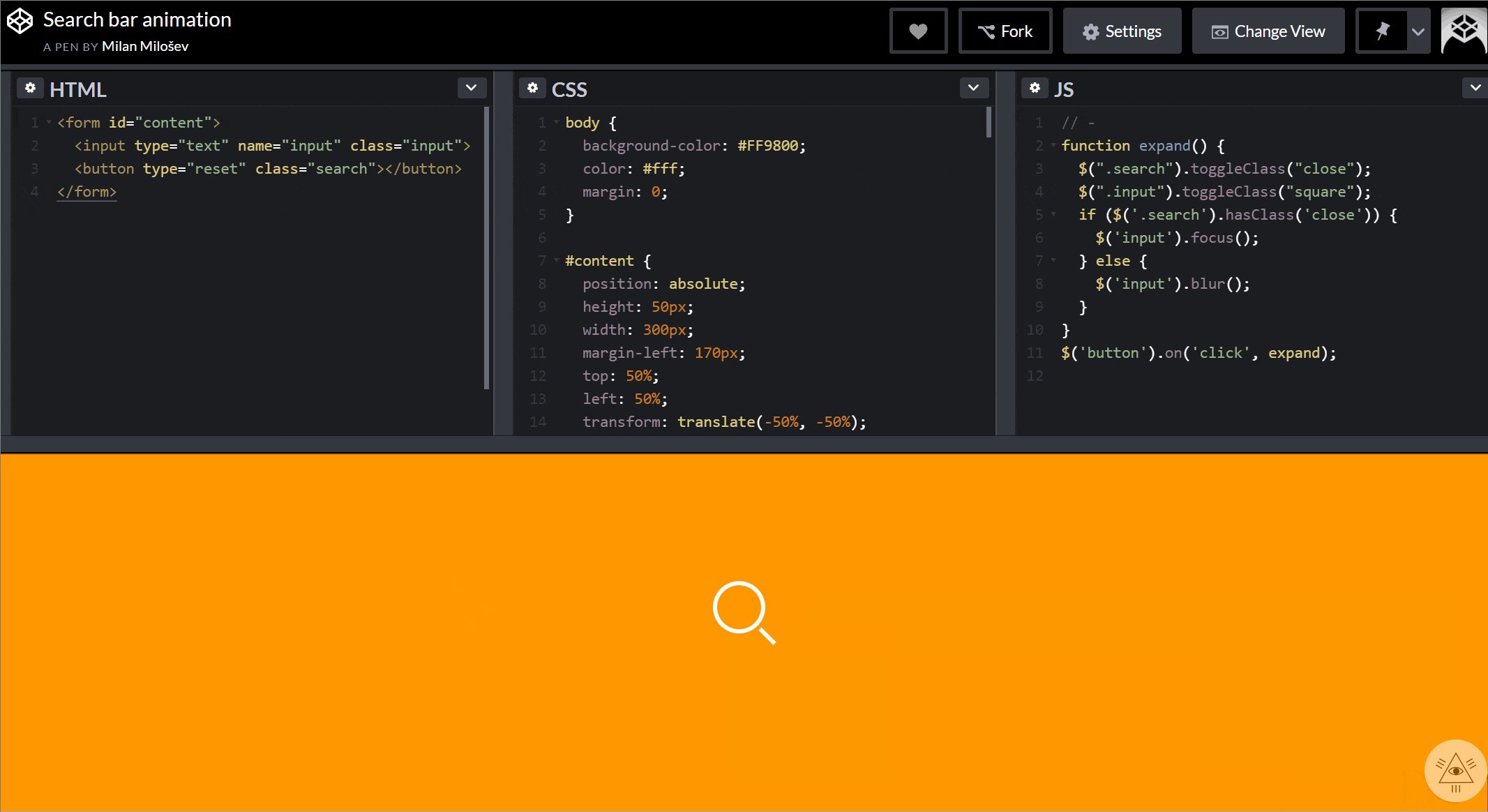
A really popular effect at the moment is transitioning a square element into a round one and vice versa. You may also read. This animation simply moves the element left and right when we hover on the div element.
Causing the constant swing effect. Give your div the class circle and add this css to your styles. Gsap image tilt effect on hover with image layers.
This function simply switches the css class of the image. Css swing effect description. A working version can be viewed here.
The timer will also call the swing function after one second. It provides move or cause to move back and forth or from side to side while suspended or on an axis to an element. Such an effect has become popular with signage and discount images drawing subtle attention to them.
Thus invoking the transition. Every time the function is called the class is switched. With css its a simple effect to achieve we just transition the border radius property.
Demo for swing effect with css3. This demo will work properly on chrome browser.
Using Css3 Animation To Create A Swinging Image
Hover Effect In Css3 Demo Archives Css Stars
 Awesome Scroll Effects In Javascript Laxxx Css Script
Awesome Scroll Effects In Javascript Laxxx Css Script
 The Guide To Css Animation Principles And Examples Smashing
The Guide To Css Animation Principles And Examples Smashing
 25 Sensibly Designed Css Loading Animations For Websites
25 Sensibly Designed Css Loading Animations For Websites
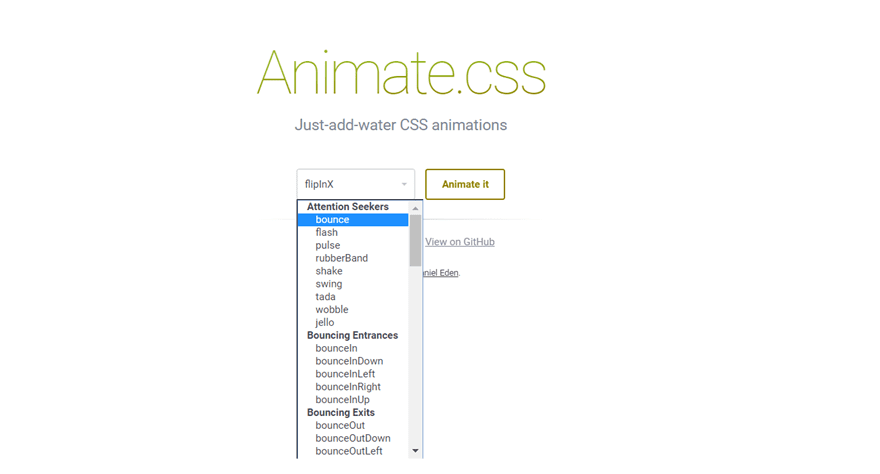
 Create Amazing Css Animations With The Animate Css Library
Create Amazing Css Animations With The Animate Css Library
 8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
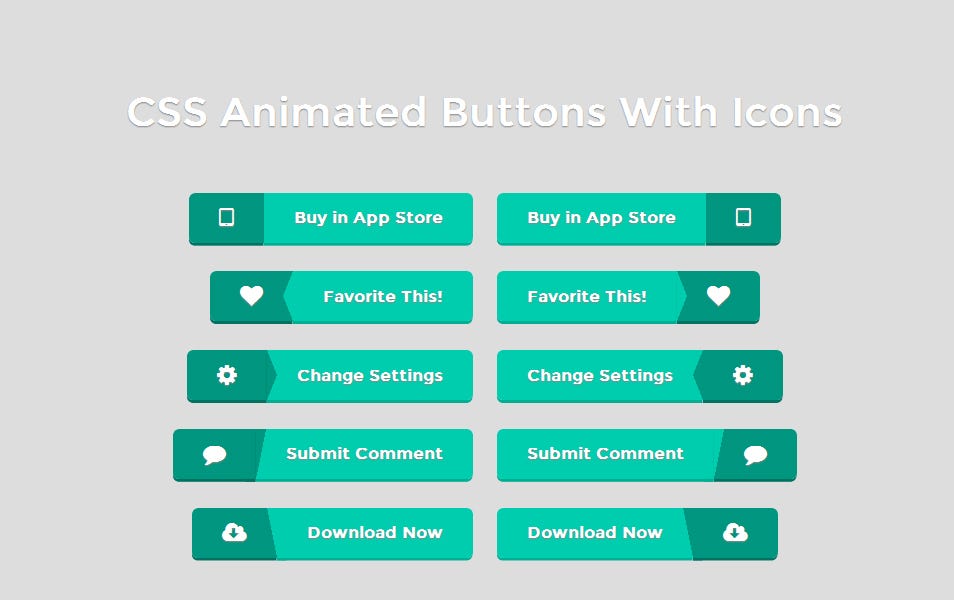
 Jquery Css3 Button Hover Effects Tutorials Bradley Nice Medium
Jquery Css3 Button Hover Effects Tutorials Bradley Nice Medium
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqr4guaj4nlyzx8yf4omxpek8hyhulrzzhe77vjhgreepoqxun
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqr4guaj4nlyzx8yf4omxpek8hyhulrzzhe77vjhgreepoqxun
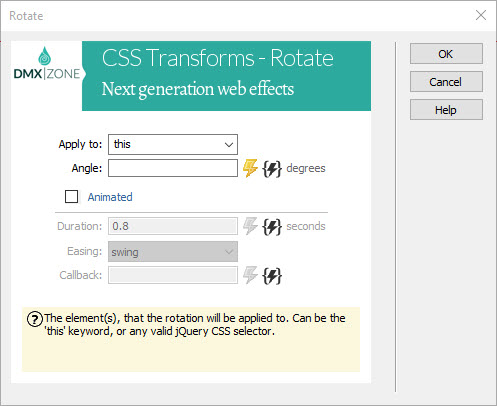
 Universal Css Transforms Rotate Extensions Dmxzone Com
Universal Css Transforms Rotate Extensions Dmxzone Com
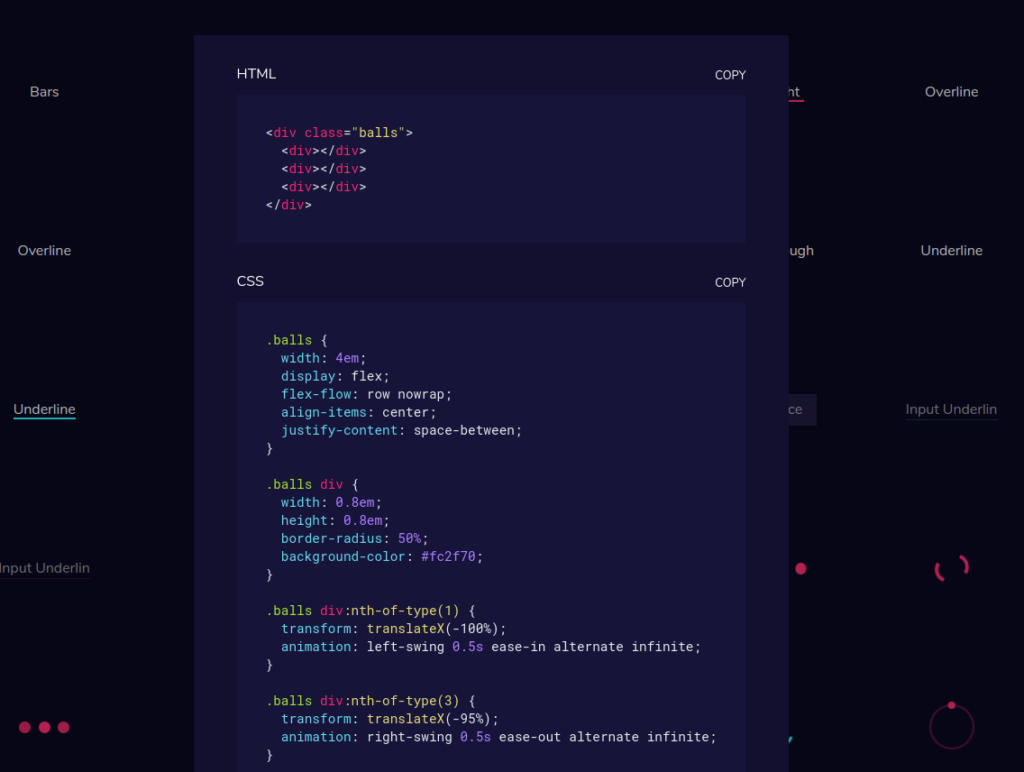
 Cssfx Beautifully Simple Click To Copy Css Effects Blog Of
Cssfx Beautifully Simple Click To Copy Css Effects Blog Of
 The Best Css Animation Examples To Recreate Creative Bloq
The Best Css Animation Examples To Recreate Creative Bloq
 Jquery Css3 Button Hover Effects Tutorials Bradley Nice Medium
Jquery Css3 Button Hover Effects Tutorials Bradley Nice Medium
 Shattered Glass Transition Effect
Shattered Glass Transition Effect
![]() Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctdpdo8dxaqdttvoy8zfzawnzisn94yspjj3tfc60ag7a80qrox
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctdpdo8dxaqdttvoy8zfzawnzisn94yspjj3tfc60ag7a80qrox
Using Css3 Animation To Create A Swinging Image
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 25 Snippets That Demonstrate The Power Of Canvas Svg
25 Snippets That Demonstrate The Power Of Canvas Svg
 Dropdown Effect By Andikachamberlin Codecanyon
Dropdown Effect By Andikachamberlin Codecanyon
 Css Animations Create Amazing Effects On Your Website Udemy
Css Animations Create Amazing Effects On Your Website Udemy
 Looking For A Swing Like Easing Expressible Both With Jquery And
Looking For A Swing Like Easing Expressible Both With Jquery And
 Jquery Css3 Button Hover Effects Tutorials Bradley Nice Medium
Jquery Css3 Button Hover Effects Tutorials Bradley Nice Medium
 Applying Swing Effect Of Jquery On The Webpage Scroller Lecture 14
Applying Swing Effect Of Jquery On The Webpage Scroller Lecture 14
Animated Gif Loading Animation
Swing Effect With Css3 Keyframe Transition Properties
 15 Ideas For Modern Css Effects Bashooka
15 Ideas For Modern Css Effects Bashooka
 Power Up Your Menus Using Animation With Css Creative Bloq
Power Up Your Menus Using Animation With Css Creative Bloq
 Level Up Your Websites With Animate Css Scotch Io
Level Up Your Websites With Animate Css Scotch Io
 Tutorial Three Awesome Css Hover Transitions Animations For
Tutorial Three Awesome Css Hover Transitions Animations For
 Pure Css3 Animation Effects Free Jquery Plugins
Pure Css3 Animation Effects Free Jquery Plugins
 How To Create Css And Javascript Animations In Drupal 8
How To Create Css And Javascript Animations In Drupal 8
 Animated Loading Spinner With Css In Nativescript Nativescripting
Animated Loading Spinner With Css In Nativescript Nativescripting
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctg7nmaspmhozstgfpwclxhbyj2t7pcacn31yidd19vgffxqyt9
 Getting Notebook Paper Effect With Css
Getting Notebook Paper Effect With Css
Styling Fx Buttons With Css Javafx News Demos And Insight Fx
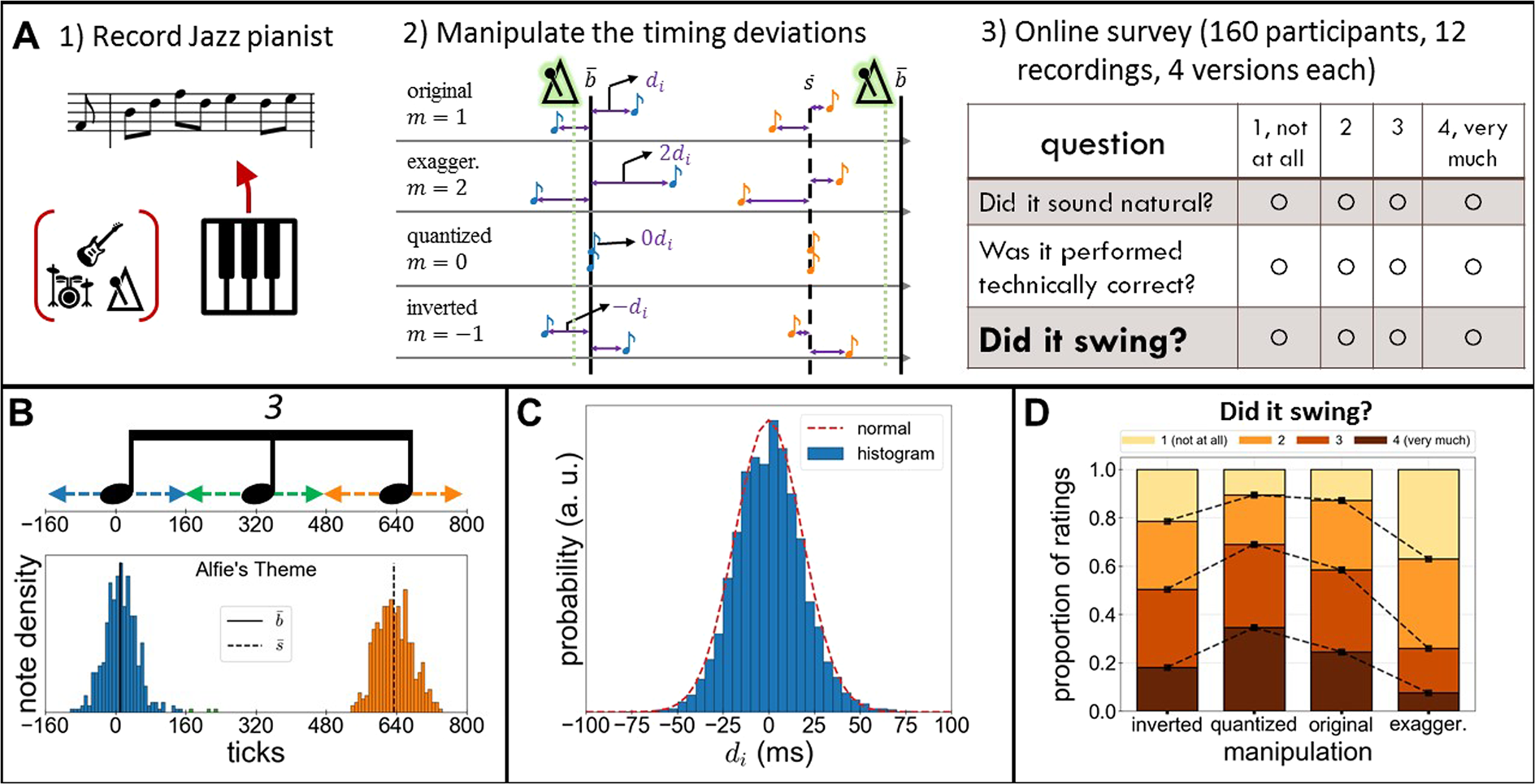
 Microtiming Deviations And Swing Feel In Jazz Scientific Reports
Microtiming Deviations And Swing Feel In Jazz Scientific Reports
 14 Cool Css Animation Tools For Wordpress
14 Cool Css Animation Tools For Wordpress
 Creative Focus Effect Closeup Java Script Stock Photo Edit Now
Creative Focus Effect Closeup Java Script Stock Photo Edit Now
 15 Interesting Javascript And Css Libraries For February 2018
15 Interesting Javascript And Css Libraries For February 2018
Adding Css3 Animations To An Ionic Framework App
 Javafx Vs Swing 6 Amazing Comparison You Should Learn
Javafx Vs Swing 6 Amazing Comparison You Should Learn
 70 Bootstrap Animations Examples Tutorial Basic Advanced
70 Bootstrap Animations Examples Tutorial Basic Advanced
 Animate Your Webpage With The Scrollbar Webagility
Animate Your Webpage With The Scrollbar Webagility
 10 Css Tooltip Snippets To Save Time On Your Web Projects
10 Css Tooltip Snippets To Save Time On Your Web Projects
 Javafx Webview Overview The Java Source
Javafx Webview Overview The Java Source
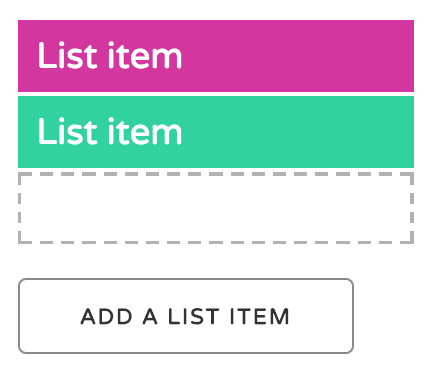
 Animating List Items Css Animation
Animating List Items Css Animation
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnokwhg2kngoj4p6lax2djnjitera5hmtnjlkcipd2o Rfxemg
 How To Create 3d Designs With The Css3 Transform Property Layout
How To Create 3d Designs With The Css3 Transform Property Layout
 Animated Tooltip With Minimal Script Addweb
Animated Tooltip With Minimal Script Addweb
![]() Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcram Kbuaroiyjifz90tzusoaesnb Pjerlveyu8phrrgvl9hbt
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcram Kbuaroiyjifz90tzusoaesnb Pjerlveyu8phrrgvl9hbt
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 Speckyboy On Twitter Csswand Easy Copy Paste Beautiful Css
Speckyboy On Twitter Csswand Easy Copy Paste Beautiful Css
 How To Create 3d Designs With The Css3 Transform Property Layout
How To Create 3d Designs With The Css3 Transform Property Layout
![]() Top 10 Awesome Css3 Transition Effects Pixel77
Top 10 Awesome Css3 Transition Effects Pixel77
 66 Css Effects For Notifications Using Animate Css Simbyone Com
66 Css Effects For Notifications Using Animate Css Simbyone Com
 Create Gravity And Drag Effects With Jquery Jgravity Free
Create Gravity And Drag Effects With Jquery Jgravity Free
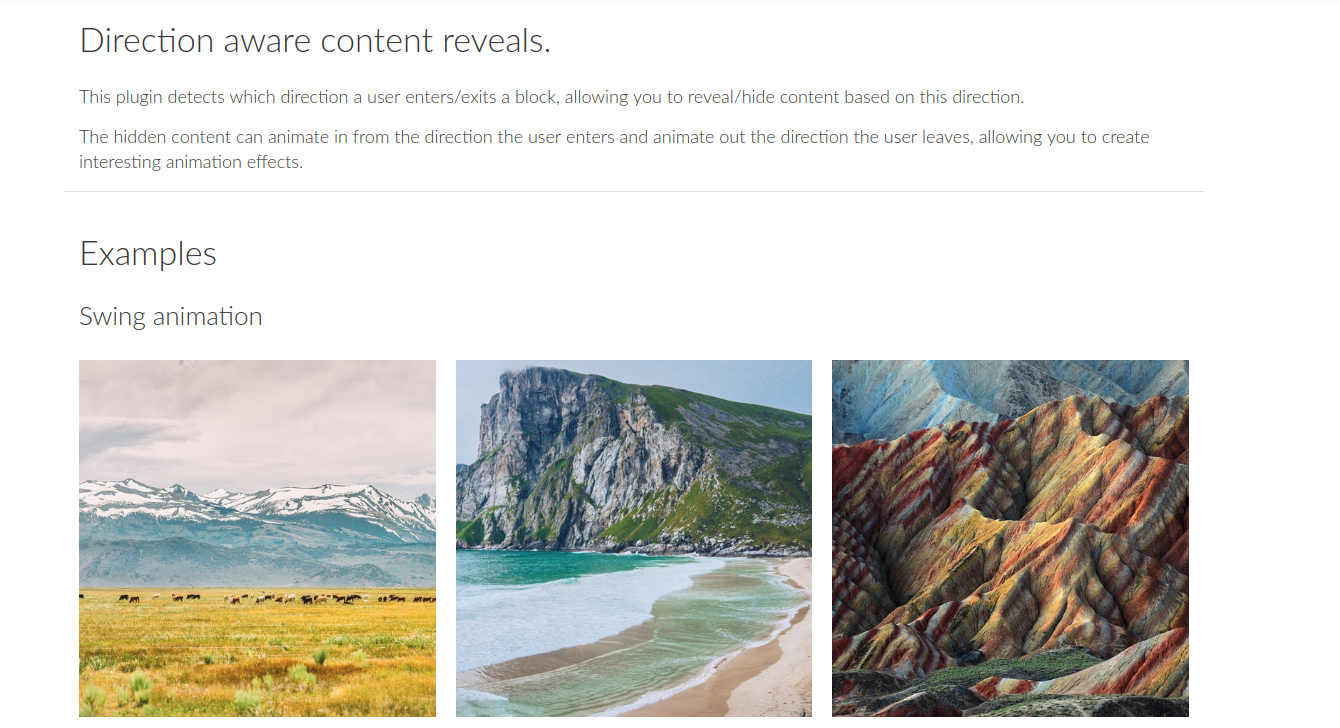
 Direction Reveal Direction Aware Content Reveals
Direction Reveal Direction Aware Content Reveals
 20 Great 3d Css Libraries And Examples Onaircode
20 Great 3d Css Libraries And Examples Onaircode
 Our Faves Top 10 Navigation Menu Effects Blog Psd2html
Our Faves Top 10 Navigation Menu Effects Blog Psd2html
 25 Best Css Animation Libraries Web Design Tips
25 Best Css Animation Libraries Web Design Tips
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
 How To Add Animation Effects To Sections Rows In Divi Elegant
How To Add Animation Effects To Sections Rows In Divi Elegant
 18 Css Effect Libraries For Creating Beautiful Animations Code Geekz
18 Css Effect Libraries For Creating Beautiful Animations Code Geekz
16 Css Animation Libraries 2019 Free Html Designs
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4dvluqlafvbyh2xn8scdr C48 Ev5t8gjzebpxt4gw17pq5ya
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr4dvluqlafvbyh2xn8scdr C48 Ev5t8gjzebpxt4gw17pq5ya
 8 Drupalexp Block Configuration Inspirado Multipurpose Drupal
8 Drupalexp Block Configuration Inspirado Multipurpose Drupal
Animating Drawers In Css Reactjs Example
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcridsqnimga0i A7yptrcrohxzkartp5kuz1b6purtguh2ixate
 A Quick Full Screen Hover Effect With Css And Javascript
A Quick Full Screen Hover Effect With Css And Javascript
 25 Sensibly Designed Css Loading Animations For Websites
25 Sensibly Designed Css Loading Animations For Websites
 15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
15 Fun And Inspiring Examples Of Css Animation 1stwebdesigner
 Image Hover Effects Using Html And Css Youtube
Image Hover Effects Using Html And Css Youtube
 How To Load Animate Css With Webpack 3 Stack Overflow
How To Load Animate Css With Webpack 3 Stack Overflow
 Fabric Blog Build Understand Grow
Fabric Blog Build Understand Grow
 Download Thanks To Our Sponsor Css Summit Pocket Guide To Css
Download Thanks To Our Sponsor Css Summit Pocket Guide To Css
 Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqp9fiu Yamx1ol59jiwv7sehfzqpoof10iejdeph 3liynjagw
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqp9fiu Yamx1ol59jiwv7sehfzqpoof10iejdeph 3liynjagw
 Conditional Animations And Effects With Angularjs And Animate Css
Conditional Animations And Effects With Angularjs And Animate Css
 Fxml For Structure Css For Styling And Javafx As Standard Gui Library
Fxml For Structure Css For Styling And Javafx As Standard Gui Library
 Javascript Animated Bar Graph Bar Chart With Animation
Javascript Animated Bar Graph Bar Chart With Animation
 Adding Css3 Animations To An Ionic Framework App
Adding Css3 Animations To An Ionic Framework App
 15 Interesting Javascript And Css Libraries For February 2018
15 Interesting Javascript And Css Libraries For February 2018
 How To Use Motion Effects To Animate Images Rotate Scale Scroll
How To Use Motion Effects To Animate Images Rotate Scale Scroll
 React Component To Show Or Hide Elements With Animations
React Component To Show Or Hide Elements With Animations
Swing Meter Experiments World Golf Tour
 40 Responsive Navigation Solutions Examples Codes Sanwebe
40 Responsive Navigation Solutions Examples Codes Sanwebe
 27 Free Animation Tools For Design Practical Ecommerce
27 Free Animation Tools For Design Practical Ecommerce
 25 Best Css Animation Libraries Web Design Tips
25 Best Css Animation Libraries Web Design Tips
 8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
8 Simple Css3 Transitions That Will Wow Your Users Webdesigner Depot
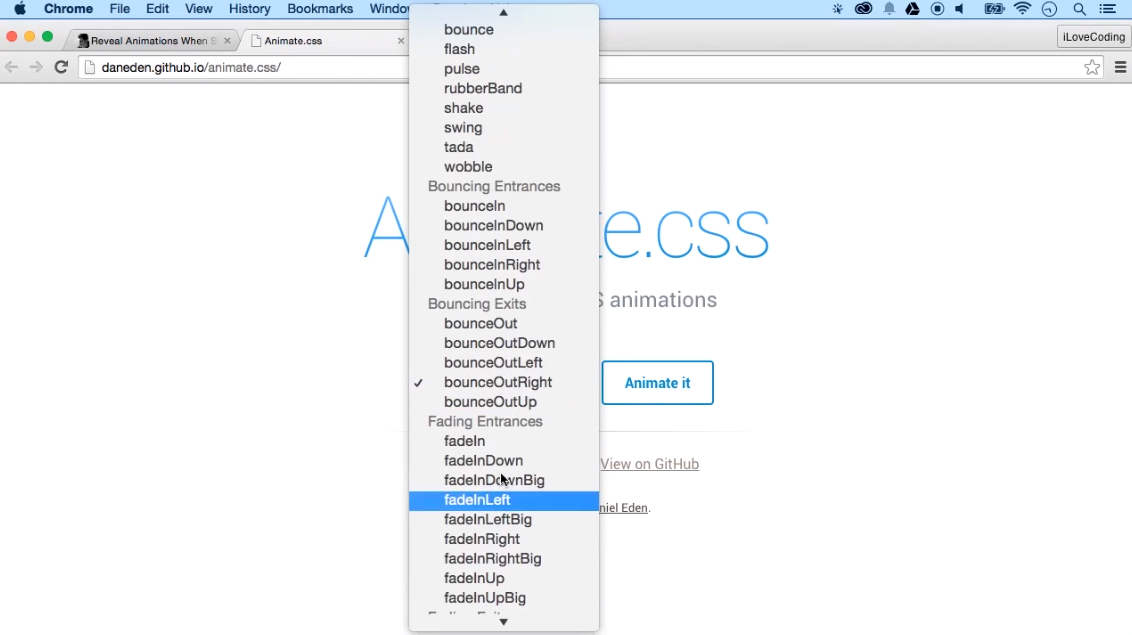
 Load Page Elements When Scrolled To That Area Ilovecoding
Load Page Elements When Scrolled To That Area Ilovecoding
 Swing Resort And Hotel Wordpress Theme By Accesskeys Themeforest
Swing Resort And Hotel Wordpress Theme By Accesskeys Themeforest
 14 Cool Css Animation Tools For Wordpress
14 Cool Css Animation Tools For Wordpress
 How To Create Css And Javascript Animations In Drupal 8
How To Create Css And Javascript Animations In Drupal 8









0 Response to "Css Swing Effect"
Post a Comment